Workflowyで階層が深くなりすぎるのを防ぐnoteの使い方
引き続きWorkflowyについてです。いかにハマっているかがわかりますね(笑)
発想を構造化する中でもっともよく起こることが「階層が深くなりすぎる」という問題です。あまりに深くなりすぎると全体を俯瞰して見ると「あれ?これはこっちにも該当するな…」という前回の記事にした「こうもり問題」が発生する要因ともなります。
そこを解決することができるのがnoteの使い方です。
noteをどの段階で利用するか?
Workflowyのタグ機能に次ぐ強力な機能にnoteというものがあります。
これは項目にちょっとしたメモやその項目に対する説明のようなものを書いておくのにとても便利です。
発想段階で箇条書きにしたものは、後から見直したら「これはどういう意味だろう?」とよくわからなくなっていることがあります。その時にnoteを残しておくと記憶を蘇らせるのに役立ちます。
合わせて僕がnoteが便利であると考えているのは「階層が深くなりすぎないようにできる」ということです。どういうことか?例を出していきましょう。

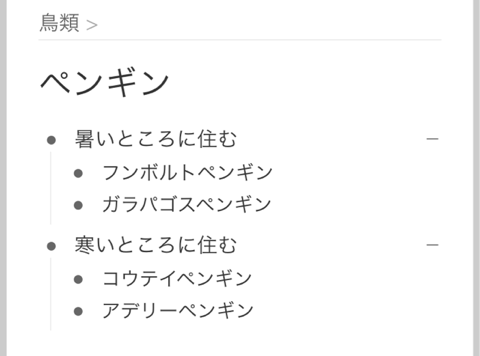
この分類分けはペンギンを暑い/寒いで分け、その中に該当する種類を出したものです。もし、あなたがこれ以上深くペンギンを分類分けしないなら、フンボルトペンギンやガラパゴスペンギンを項目立てする必要はありません。
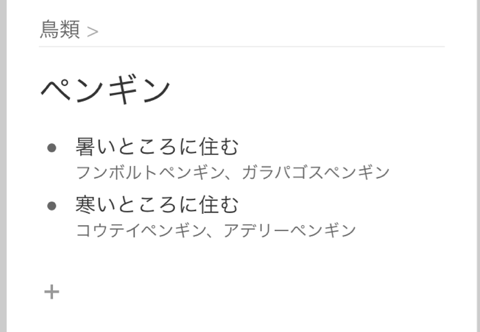
そんな時にはこのようにnoteを使えばいいのです。

上記のようにnoteを上手く使えば分類分けが深くなりすぎることを防ぐことができますし、Workflowyの無料アカウントの上限である250個の節約にもなります。
noteを利用する人は全文表示が絶対便利!
noteをたくさん使う人には絶対に設定しておいたほうが良いのが「noteの全文表示」です。標準では、noteは1行しか表示されておらず、わざわざクリックしないと全文表示になりません。
Firefox限定ですが、アドオンのStylishを使って全文表示させておくと俯瞰してみた時に中身がわかりやすく振り返りやすいでしょう。
(ChromeにもStylishがありますが、なぜか全文表示はできません…)
こちらの記事にやり方がありますので参考に。
Workflowyでのアイディア出しのヒントになれば幸いです。
※こちらのリンクから新しくアカウントを登録すればお互いに上限が250個増えることになります。もし興味がある方はぜひこちらから登録ください。

